Highcharts 是一个灵活的图表库,可以用来创建各种类型的图表,包括柱形图。如果你在使用 Highcharts 创建堆叠柱形图时发现缺少一些项目,这可能是由于以下原因:

-
数据格式错误:确保你提供给 Highcharts 的数据格式正确。数据应该是一个数组,其中每个元素代表一个数据点,且每个数据点都是一个包含 x 值和 y 值的对象。对于堆叠柱形图,你还需要指定每个系列(stack)的名称。
-
系列配置不完整:在配置对象中,你需要确保为每个系列指定了
name属性,以及yAxis和stack属性。stack属性用于指定该系列属于哪个堆叠。 -
缺失数据:确保每个系列都有足够的数据。如果某个系列在某个类别中没有数据,它可能不会在图表上显示。
-
图表类型配置错误:确保你在配置对象中设置了
type属性为'column',并且stacking属性设置为'normal'以创建堆叠柱形图。 -
加载数据后初始化图表:如果你是动态加载数据并在数据加载完成后初始化 Highcharts 图表,确保你在数据加载完成后调用了图表的
update方法。
下面是一个简单的 Highcharts 堆叠柱形图配置示例:
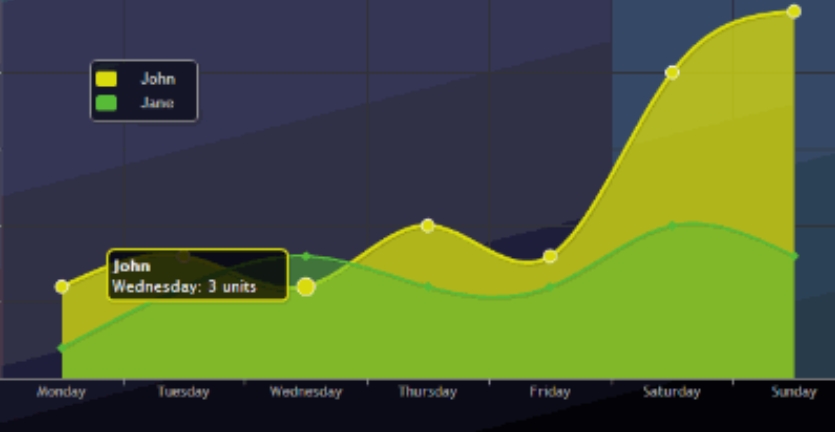
在这个示例中,我们创建了一个简单的堆叠柱形图,其中有两个系列:John 和 Jane。每个系列的数据对应于 x 轴上的不同类别。如果你的图表仍然缺少项目,请检查你的数据和配置是否符合 Highcharts 的要求。如果问题仍然存在,你可能需要提供更多的代码和数据样本来进一步分析问题所在。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员