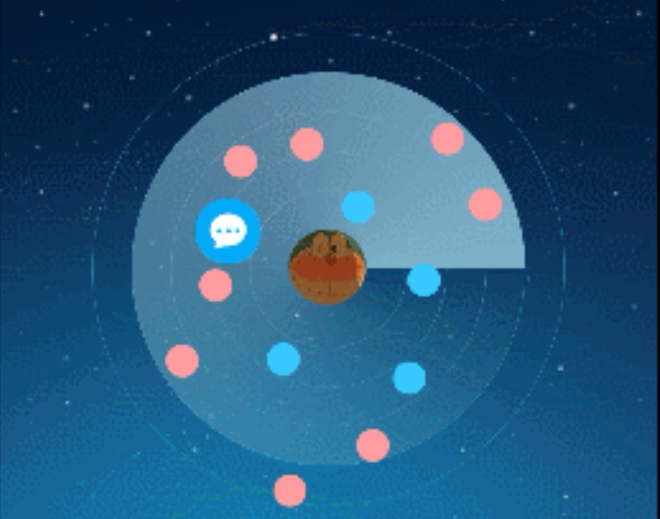
在iOS开发中,动画效果的实现是一项重要的技能。今天,我们来探讨如何自定义雷达扫描扩散动画的代码。这个动画效果非常有趣,它可以模拟雷达扫描的过程,从中心向外扩散,给人一种科技感十足的体验。

在iOS中,你可以使用Core Animation框架来创建一个自定义的雷达扫描扩散动画。下面是一个简单的示例代码,演示如何实现一个基本的雷达扫描动画:
首先,你需要创建一个UIView的子类,用来作为雷达扫描的路径:
class RadarLayer: CAShapeLayer {
var lineWidth: CGFloat = 2.0
var lineColor: UIColor = .blue
override init(layer: Any) {
super.init(layer: layer)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
func drawRadarPath(center: CGPoint, radius: CGFloat) {
let path = UIBezierPath()
let startAngle = CGFloat(-M_PI_2)
let endAngle = CGFloat(3 * M_PI_2)
path.move(to: center)
path.addLine(to: CGPoint(x: center.x + radius * cos(startAngle), y: center.y + radius * sin(startAngle)))
path.addArc(center: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: true)
path.addLine(to: center)
self.path = path.cgPath
self.strokeColor = lineColor.cgColor
self.lineWidth = lineWidth
}
}
然后,在你的UIViewController中,设置一个定时器来更新雷达路径的角度,并添加一个CAShapeLayer作为背景来模拟雷达的背景:
class RadarAnimationViewController: UIViewController {
var radarLayer: RadarLayer!
var backgroundLayer: CAShapeLayer!
var angle = CGFloat(0)
override func viewDidLoad() {
super.viewDidLoad()
setupLayers()
startRadarAnimation()
}
func setupLayers() {
radarLayer = RadarLayer()
radarLayer.fillColor = UIColor.clear.cgColor
radarLayer.lineWidth = 2.0
radarLayer.lineColor = UIColor.blue
self.view.layer.addSublayer(radarLayer)
backgroundLayer = CAShapeLayer()
backgroundLayer.fillColor = UIColor.black.cgColor
self.view.layer.insertSublayer(backgroundLayer, at: 0)
drawRadarPath(center: self.view.center, radius: 100)
}
func startRadarAnimation() {
Timer.scheduledTimer(timeInterval: 0.01, target: self, selector: #selector(updateRadarPath), userInfo: nil, repeats: true)
}
@objc func updateRadarPath() {
angle += CGFloat(M_PI / 180)
let newRadius = CGFloat(100 * sin(angle))
let newCenter = CGPoint(x: self.view.center.x + newRadius * cos(angle), y: self.view.center.y + newRadius * sin(angle))
radarLayer.drawRadarPath(center: newCenter, radius: newRadius)
let animation = CABasicAnimation(keyPath: "path")
animation.duration = 0.5
animation.fromValue = radarLayer.path
animation.toValue = radarLayer.path
radarLayer.add(animation, forKey: "radarPathAnimation")
}
func drawRadarPath(center: CGPoint, radius: CGFloat) {
let path = UIBezierPath()
let startAngle = CGFloat(-M_PI_2)
let endAngle = CGFloat(3 * M_PI_2)
path.move(to: center)
path.addLine(to: CGPoint(x: center.x + radius * cos(startAngle), y: center.y + radius * sin(startAngle)))
path.addArc(center: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: true)
path.addLine(to: center)
self.radarLayer.path = path.cgPath
self.radarLayer.strokeColor = self.radarLayer.lineColor.cgColor
self.radarLayer.lineWidth = self.radarLayer.lineWidth
}
}
在上述代码中,我们创建了一个名为RadarLayer的CAShapeLayer子类,用来表示雷达路径。在RadarAnimationViewController中,我们设置了两个层:一个是radarLayer,用于显示雷达路径;另一个是backgroundLayer,用于模拟雷达的背景。通过定时器更新雷达路径的角度和位置,创建出连续的扫描动画。
请注意,上述代码仅为示例,实际使用时可能需要根据具体需求进行调整。此外,为了更好的性能和用户体验,你可能需要考虑使用OpenGL ES或Metal来实现更复杂的图形效果。





 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员