在当今这个数字化时代,网页设计变得越来越重要。一个精美的网页不仅能够吸引访问者的目光,还能提升用户体验。CSS(层叠样式表)在网页设计中扮演着至关重要的角色,它允许开发者为HTML元素添加样式,从而打造出既美观又功能强大的页面。然而,对于许多初学者而言,如何有效地自定义并应用外部CSS样式表到网页上,尤其是在FrontPage这样的编辑器中,可能还是一项具有挑战性的任务。

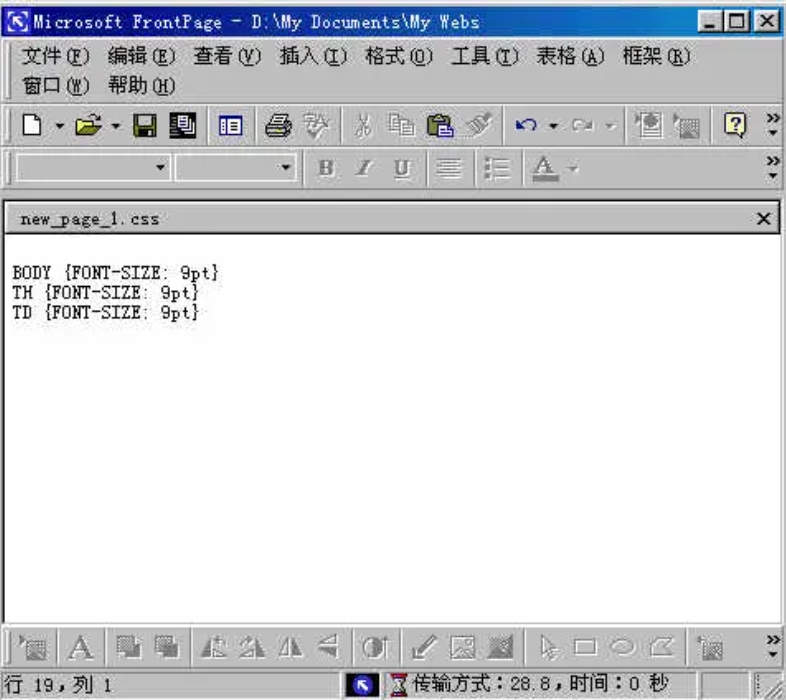
Microsoft FrontPage 是一个较旧的网页编辑工具,尽管它不再更新,但在一些旧的项目中可能仍然在使用。在 FrontPage 中自定义设置 CSS 外部样式表,可以按照以下步骤操作:
1. 创建 CSS 外部样式表
- 打开 Microsoft FrontPage。
- 在“文件”菜单中选择“新建”,然后选择“空白网页”。
- 在新打开的网页中,选择“插入”菜单中的“新建 CSS 样式”。
- 这将打开“新建 CSS 样式”对话框。在“样式名称”字段中输入你的 CSS 样式名称,例如“myStyle”。
- 在“选择器”下拉菜单中,选择“自定义”以创建一个自定义选择器。
- 点击“确定”按钮,这将在文档中创建一个新的 CSS 样式规则。
- 编辑 CSS 样式规则,设置你想要的样式属性,如颜色、字体、边距等。
- 保存这个 CSS 文件为外部样式表。在“文件”菜单中选择“另存为”,然后在“文件类型”下拉菜单中选择“样式表”或“CSS 文件”,通常扩展名为 .css。
2. 链接外部样式表到 HTML 页面
- 打开你想要应用 CSS 样式的 HTML 页面。
- 在“插入”菜单中选择“HTML”,然后选择“链接样式表”。
- 在“链接样式表”对话框中,点击“浏览”按钮找到你之前保存的 CSS 文件。
- 选择你的 CSS 文件,然后点击“确定”按钮。
- 保存并预览你的 HTML 页面,以确保 CSS 样式正确应用。
3. 使用 CSS 样式
在 HTML 页面中,你可以使用类选择器或 ID 选择器来引用你定义的 CSS 样式。例如,如果你在 CSS 文件中定义了名为 myStyle 的类,你可以在 HTML 元素中这样使用:
注意事项
- FrontPage 的界面和功能可能因版本不同而有所差异,上述步骤基于较新的版本。
- FrontPage 生成的代码可能包含过时或不推荐的标签和属性,建议使用更现代的网页编辑器或直接使用文本编辑器编写 HTML 和 CSS。
- 当在多页面的网站中使用 CSS 外部样式表时,确保每个页面都正确链接到该样式表,以保持样式的一致性。
通过上述步骤,你可以在 FrontPage 中自定义设置并应用 CSS 外部样式表,以增强网站的样式和设计。
值得一提的是,虽然FrontPage可能不再是当下最流行的网页编辑工具,但理解如何使用外部CSS样式表是每个网页设计师必备的技能之一。这项技能不仅在FrontPage中有用,在任何其他现代网页编辑软件中同样适用。所以,不管技术如何变迁,掌握这一核心概念都将对你的网页设计之旅大有裨益。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员