随着移动互联网的发展,使用流畅的Web页面体验越来越被看重,也越来越被用户喜爱。而一种非常重要的Web页面元素——div滚动条的运用,越来越多地被使用于设计和开发中。掌握div滚动条的技巧,将有助于打造更流畅的Web页面体验。下面,本文将为大家介绍如何优化和掌握div滚动条。

一、优化div滚动条
1. 谨慎使用滚动条
尽管div滚动条在很多情况下是必须的,但是请确保它们只在必要的情况下使用。滚动条会增加用户的点击次数,而且它们可能会占用无休止的小空间。因此,只应在确实需要让用户滚动内容时才使用。
2. 控制滚动条宽度
滚动条的宽度也是有必要进行优化的。默认情况下,浏览器使用较大的滚动条设计,因为它们旨在用于普通的文本或图片区域。但是,如果你将滚动条用于一个较小的区域,那么你可以通过减小其宽度,以使其更加适应该区域。
例如:
::-webkit-scrollbar {
width: 5px;
height: 5px;
3. 让滚动条呈现透明
透明度是 Web 页面优化的一个重要因素之一。让滚动条透明是一个好主意,因为它们不会转移用户注意力并使内容更容易阅读。你可以通过添加以下 CSS 控制来实现此效果。
::-webkit-scrollbar-thumb {
background-color: transparent;
二、掌握div滚动条的技巧
1. 用JS尝试自定义滚动条
你可能已经注意到默认的浏览器滚动条样式相当无聊。因此,尝试自定义它们的样式可以增加页面的视觉吸引力。要自定义滚动条,请添加以下代码:
::-webkit-scrollbar-track {
background-color: #f5f5f5;
::-webkit-scrollbar-thumb {
background-color: #dcdcdc;
2. 调节滚动条的速度
调节滚动条的速度是非常重要的,因为它们有时需要相对快地滑动,有时则需要缓慢相对。例如,它们通常在Tinder swiping式左右滑动时需要更快的速度,而在长列表滑动时则需要相对缓慢的速度。

你可以通过以下 JavaScript 代码来增加或减少 div 滚动条的速度:
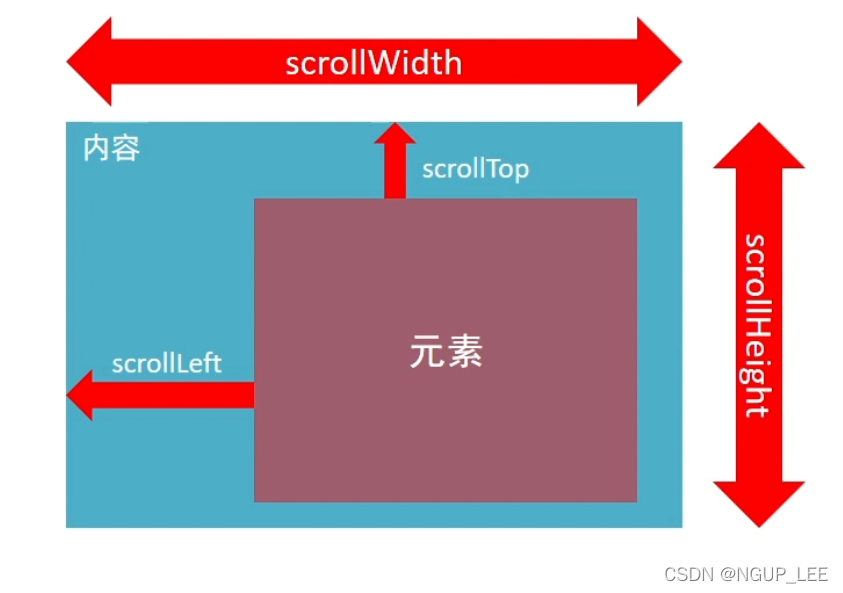
$("#panel").scrollTop($("#panel").scrollTop() + 20);
3. 调节滚动条的跨度
调节滚动条的跨度也是一个重要的考虑因素。你可以设置一个最小滚动距离,以限制滚动条的滑动跨度量。同时,对于一些微调的滚动选择,也可以增加跨度量。
例如:
$(document).keyup(function(e) {
switch (e.which) {
case 38: // up arrow
$scrollPanel.scrollTop($scrollPanel.scrollTop() - 100);
break;
case 40: // down arrow
$scrollPanel.scrollTop($scrollPanel.scrollTop() + 100);
break;
});
4. 防止滚动条点击捕获
在一些设计中,如果用户想要单击内容上滚(例如在互联网新闻中),但是点击了滚动条,页面就会自动上下滚动。为了避免这种情况,我们可以使用如下 CSS:
.noSelect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
最后,我们还要特别注意滚动条的总结内容要清晰简单,不要过分渲染;且在小屏设备上,优化滚动时会增加滑动手势的容易,以更好地适应移动端页面体验。
本文所提供的技巧仅仅是了解如何优化和掌握 div 滚动条的起点。继续探索和学习各种方法和技巧,你将变得更加熟练和自信地使用它们来建立优秀的 Web 页面。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员