在Web开发中,Canvas是一个非常重要的工具,它可以让你通过JavaScript在页面中绘制图形、图像和动画。其中,Canvas API中的drawImage()方法是最为常用的方法之一,用于在Canvas上绘制图像。那么,如何使用JavaScript中的Canvas.drawImage()方法绘制图片呢?本文将为您详细介绍。

Canvas.drawImage()方法介绍
Canvas.drawImage()方法是Canvas API中的一个核心方法,它用于将图像绘制在Canvas上。它有三种不同的形式,具体如下:
1. drawImage(image, x, y)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- x:图像在Canvas上的水平位置。
- y:图像在Canvas上的垂直位置。
这种形式的语法如下:
canvas.drawImage(image, x, y);
2. drawImage(image, x, y, width, height)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- x:图像在Canvas上的水平位置。
- y:图像在Canvas上的垂直位置。
- width:要绘制的图像的宽度。
- height:要绘制的图像的高度。
这种形式的语法如下:
canvas.drawImage(image, x, y, width, height);
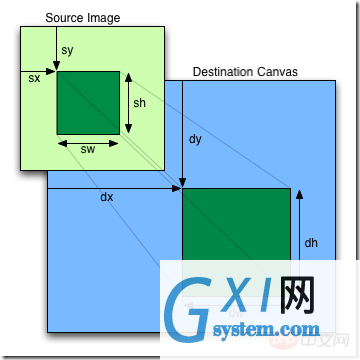
3. drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- sx:要绘制的图像的起始X坐标。
- sy:要绘制的图像的起始y坐标。
- sWidth:要绘制的图像的宽度。
- sHeight:要绘制的图像的高度。
- dx:图像在Canvas上的水平位置。
- dy:图像在Canvas上的垂直位置。
- dWidth:要绘制的图像的宽度。
- dHeight:要绘制的图像的高度。
这种形式的语法如下:
canvas.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
Canvas.drawImage()方法实例
为了更好的理解Canvas.drawImage()方法,我们来看一个实例:
首先,在HTML文件中,我们需要加入一个Canvas元素:
接下来,在JavaScript文件中,我们需要定义一个Canvas绘图环境:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
我们可以通过Canvas.getContext()方法获取Canvas的绘制环境,这里我们使用的是2d绘图环境。
接着,我们使用Canvas.drawimage()方法绘制一个图片,代码如下:
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 10, 10);
img.src = "image.jpg";
这里,我们首先定义了一个Image对象,并且给它赋值为image.jpg这个文件,然后使用load事件处理函数来确保图片已经加载完毕,然后以x轴位置为10,y轴位置为10的位置在Canvas上绘制了这个图片。此时,我们就可以在页面上看到一个绘制了image.jpg图片的Canvas画布了。
完整代码如下:
Canvas.drawImage()方法参数详解

Canvas.drawimage()方法参数可以是一个Image对象、Canvas对象、video对象或其他可以绘制在Canvas上的对象,下面分别对三种形式的参数列表进行详细介绍。
1. drawImage(image, x, y)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- x:图像在Canvas上的水平位置。
- y:图像在Canvas上的垂直位置。
其中,image参数可以是一个Image对象,也可以是一个Canvas对象,如果是一个Canvas对象,那么我们就可以复用Canvas中的内容,将它绘制到另一个Canvas上,或者在父Canvas上绘制。
例如:
var canvas1 = document.getElementById("myCanvas1");
var canvas2 = document.getElementById("myCanvas2");
var ctx1 = canvas1.getContext("2d");
var ctx2 = canvas2.getContext("2d");
ctx1.fillStyle = "red";
ctx1.fillRect(0, 0, 500, 500);
ctx2.drawImage(canvas1, 100, 100);
这里,我们首先定义了两个Canvas元素,并且定义了它们各自的绘制环境。然后我们在canvas1上绘制了一个红色填充的矩形,在canvas2上使用Canvas.drawimage()方法将canvas1上绘制的内容绘制到了x轴位置为100,y轴位置为100的位置上。
2. drawImage(image, x, y, width, height)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- x:图像在Canvas上的水平位置。
- y:图像在Canvas上的垂直位置。
- width:要绘制的图像的宽度。
- height:要绘制的图像的高度。
其中,width和height参数可以用来缩放图像,如果width和height参数为空,那么绘制的图像大小将为原始图像的大小,例如:
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 10, 10, 100, 100);
img.src = "image.jpg";
这里,我们的Image对象image将在Canvas上绘制一个宽度为100,高度为100的图片。
3. drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
这种形式的参数列表如下:
- image:要绘制的图像或画布对象。
- sx:要绘制的图像的起始X坐标。
- sy:要绘制的图像的起始y坐标。
- sWidth:要绘制的图像的宽度。
- sHeight:要绘制的图像的高度。
- dx:图像在Canvas上的水平位置。
- dy:图像在Canvas上的垂直位置。
- dWidth:要绘制的图像的宽度。
- dHeight:要绘制的图像的高度。
其中,sx、sy、sWidth、sHeight这四个参数用来指定要绘制的原始图像的位置和大小,dx、dy、dWidth、dHeight这四个参数用来指定要绘制到Canvas上的位置和大小。
例如:
var img = new Image();
img.onload = function() {
ctx.drawImage(img, 50, 50, 150, 150, 10, 10, 100, 100);
img.src = "image.jpg";
这里,我们的Image对象image将在Canvas上绘制一个宽度为100,高度为100,从x轴位置为10,y轴位置为10开始的,图像尺寸为150x150的图像。
总结
通过上述例子的讲解,相信您已经掌握了Canvas.drawimage()方法的基本用法。在实际项目中,很多时候会使用到这个API,例如网页上的滚动图片、衣物展示等等都需要使用到这个API。在使用过程中,请注意不同形式的参数列表的不同与使用规则,需要仔细查看相关文档。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员