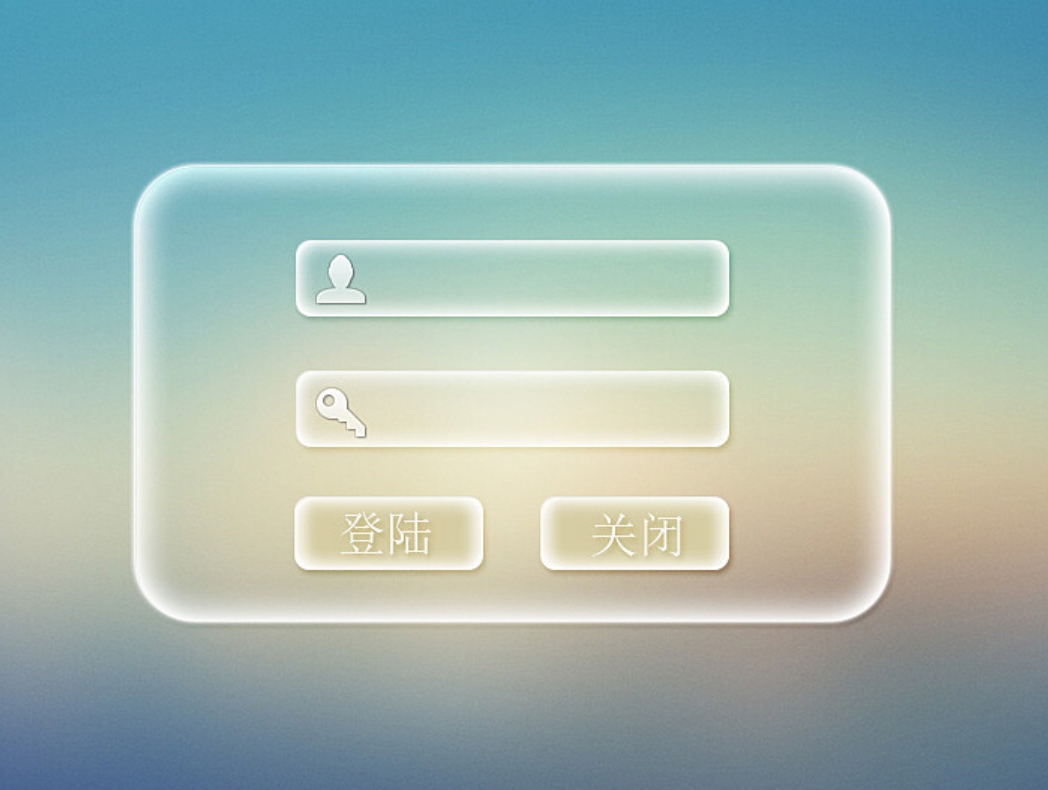
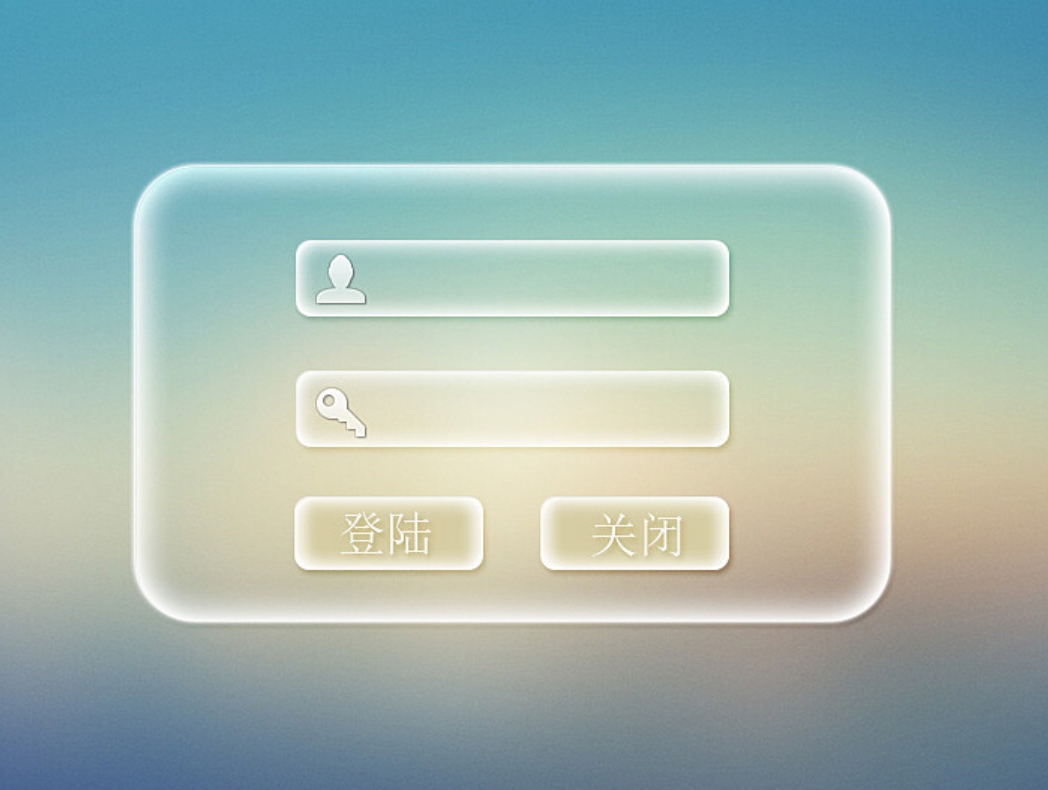
在数字化时代,网页和应用的成功离不开用户体验。一个优秀的用户界面能够让用户在使用过程中感到愉悦和高效,而这正是我们作为前端开发工程师所追求的目标。今天,我们要探讨的是一种名为玻璃界面特效的设计元素,它源自HTML5技术的一部分,通过模拟玻璃质感的透明度和反光效果,为数字产品设计带来了一种新颖和高端的感觉。

创建一个具有“玻璃”效果的登录界面,通常涉及到使用HTML5、CSS3以及可能的JavaScript来实现半透明、模糊背景等视觉效果。这种效果在现代网页设计中非常流行,可以给人一种现代和高端的感觉。下面是一个简单的示例,展示如何使用HTML和CSS创建一个基本的“玻璃”效果登录界面:
HTML 结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录界面</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="glass-bg">
<div class="login-form">
<h2>登录</h2>
<form action="">
<input type="text" placeholder="用户名" required>
<input type="password" placeholder="密码" required>
<button type="submit">登录</button>
</form>
</div>
</div>
</body>
</html>
CSS 样式
body, html {
height: 100%;
margin: 0;
font-family: Arial, sans-serif;
}
.glass-bg {
width: 100%;
height: 100%;
background: url('your-image-url.jpg') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
}
.login-form {
background: rgba(255, 255, 255, 0.5);
border-radius: 10px;
padding: 30px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.login-form h2 {
text-align: center;
}
.login-form input {
display: block;
width: 100%;
margin: 10px 0;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.login-form button {
display: block;
width: 100%;
padding: 10px;
background: #007BFF;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
说明
-
背景图片:在.glass-bg类中设置了一个全屏的背景图片,并使用background-size: cover确保图片适应屏幕大小。
-
半透明背景:.login-form类使用rgba(255, 255, 255, 0.5)来创建一个半透明的白色背景,这给表单添加了“玻璃”效果。
-
模糊效果:虽然CSS3的backdrop-filter属性可以实现模糊效果,但在某些浏览器中可能不支持,因此这里没有使用。如果需要,可以尝试添加backdrop-filter: blur(5px);到.login-form类中,但请确保测试浏览器兼容性。
通过上述代码,你将能够创建一个具有“玻璃”效果的登录界面,这种界面在视觉上吸引人,同时保持了简洁和功能性。





 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员