在信息技术行业的快速发展中,本地化测试成为了确保web应用质量和用户体验的重要环节。作为流行的前端测试工具,Cypress 是一个流行的端到端测试框架,主要用于测试 web 应用。

测试本地 web 应用使用 Cypress 非常直接,下面是一些基本步骤和注意事项:
1. 安装 Cypress
首先,确保你已经在你的项目中安装了 Cypress。可以通过 npm 或 yarn 安装:
2. 配置 Cypress
Cypress 的配置文件通常位于项目根目录下的 cypress.json。你可以在这里设置你的本地服务器信息,例如:
这里的 baseUrl 是你的本地 web 应用的 URL。确保你的 web 服务器正在运行,并监听在你指定的端口上。
3. 编写测试
Cypress 提供了一个直观的测试语法。你可以在 cypress/integration 目录下创建测试文件。例如,创建一个名为 app.spec.js 的文件,并编写如下测试:
4. 运行测试
运行 Cypress 测试,你可以在终端使用以下命令:
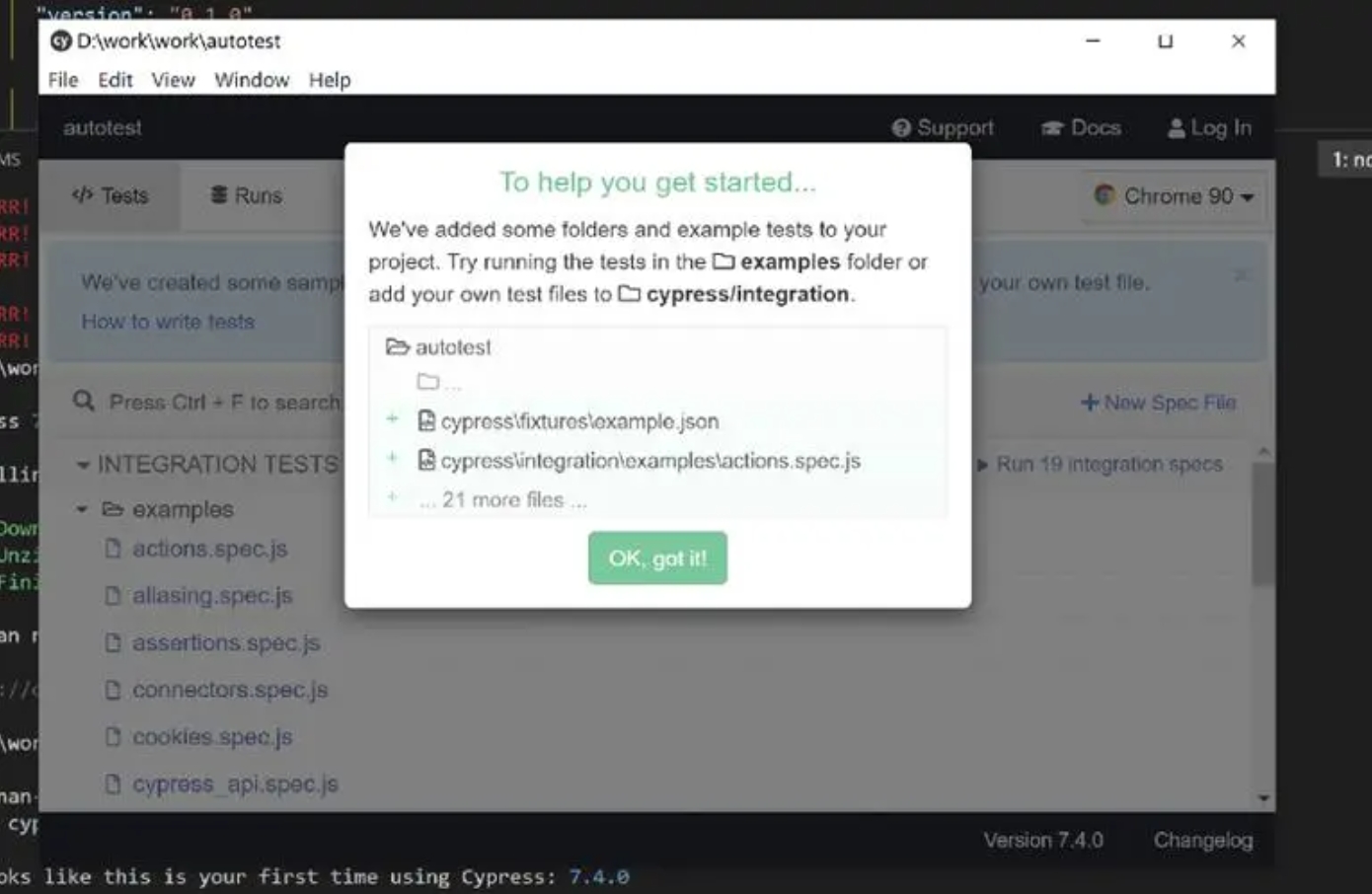
这将打开 Cypress 的测试运行器界面,你可以从那里选择要运行的测试。
5. 调试测试
Cypress 提供了强大的调试工具,你可以在测试运行器中逐行执行测试,查看元素,检查网络请求等。这对于调试和理解测试失败的原因非常有帮助。
注意事项
- 确保你的 web 服务器与 Cypress 运行在同一台机器上,或者你已经正确配置了跨域资源共享(CORS)。
- 如果你的应用使用了 WebSockets 或者其他实时通信,可能需要在 Cypress 中进行额外的配置。
-
Cypress 的测试是异步的,确保你的测试中包含了适当的等待时间,或者使用 Cypress 提供的等待机制,如
cy.wait()或cy.contains().should('be.visible')。
通过上述步骤,你可以在本地环境中使用 Cypress 测试你的 web 应用,确保其功能的完整性和可靠性。通过结合具体的案例来优化测试策略,我们可以更好地利用Cypress进行日常的开发和测试工作,从而确保最终产品的稳定性和用户体验。所以,如果你还没有尝试过Cypress,那就赶紧行动起来吧!




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员