
JavaScript最初诞生于1995年,开始是为了处理由服务端语言负责的一些输入验证操作,减少与服务器的数据交换。现在的JavaScript已经成为一门功能全面的编程语言,能够处理复杂的计算和交互,拥有了闭包、匿名(lamda)函数,甚至元编程等特性,已经成为Web的一个重要组成部分。
JavaScript从一个简单的输入验证器发展成为一门强大的编程语言,是完全出乎人们的意料。严格来说它既是一门非常简单的语言,又是一门非常复杂的语言。说它简单,是因为学会使用它只需片刻功夫;而说它复杂,是因为要真正掌握它则需要数年时间。要想全面理解和掌握JavaScript,关键在于弄清楚发展历史和本质。
1、JavaScript简史
在JavaScript诞生的时代,网络的速度还很慢,不像现在4G、5G这么普遍,百兆千兆宽带进入千家万户,为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负担,因此当时走在技术革新最前沿的Netscape公司,决定着手开发一种客户端语言,用来处理这些简单的验证。
当时Netscape公司的布兰登·艾奇(Brendan Eich),开始着手为计划于1995年2月发布的Netscape Navigator 2开发一种名为LiveScript的脚本语言,该语言将同时在浏览器和服务器中使用(它在服务器上的名字叫LiveWire)。为了赶在发布日期前完成LiveScript的开发,Netscape与Sun公司建立了一个开发联盟。在Netscape Navigator 2正式发布前夕,Netscape为了搭上媒体热炒Java的顺风车,临时把LiveScript改名为JavaScript。
由于JavaScript1.0获得了巨大成功,Netscape随即在Netscape Navigator3中又发布了JavaScript1.1。与此同时,微软决定向与Navigator竞争的自家产品Internet Explorer浏览器投入更多资源。Netscape Navigator3发布后不久,微软就在其Internet Explorer3中加入了名为JScript的JavaScript 实现。现在回头看,微软1996年8月为进入Web浏览器领域而实施的这个重大举措,是导致Netscape日后蒙羞的一个标志性事件。然而,这件事也标志着JavaScript作为一门语言,其开发向前迈进了一大步。
微软推出其JavaScript实现意味着有了两个不同的JavaScript版本,由于当时还没有标准规定JavaScript的语法和特性,两个不同版本并存的局面已经完全暴露了这个问题。随着业界担心的日益加剧,JavaScript的标准化问题被提上了议事日程。
1997年,以JavaScript 1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA)。该协会指定39号技术委员会(TC39) 负责“标准化一种通用、跨平台、供应商中立的脚本语言的语法和语义”。他们经过数月的努力完成了 ECMA-262——定义一种名为 ECMAScript的新脚本语言的标准。自此以后,浏览器开发商就开始致力于将ECMAScript作为各自JavaScript实现的基础,也在不同程度上取得了成功。
2、JavaScript实现
一个完整的JavaScript实现应该由下列三个不同的部分组成

ECMAScript与Web浏览器没有依赖关系,但是我们常用的Web浏览器只是ECMAScript实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展——如DOM,则利用ECMAScript的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。其他宿主环境如Node。
ECMA规定了一门语言的下列组成部分:
语法类型语句关键字保留字操作符对象
ECMAScript就是对实现该标准规定的各个方面内容的语言的描述。
文档对象模型(DOM,Document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface)。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
Sample Page
Hello World!
DOM1级(DOM Level 1)于 1998年10月成为W3C的推荐标准。DOM1级由两个模块组成:DOM核心(DOM Core)和 DOM HTML。其中,DOM核心规定的是如何映射基于XML的文档结构,以便简化对文档中任意部分的访问和操作。DOM HTML 模块则在DOM核心的基础上加以扩展,添加了针对HTML的对象和方法。
开发人员使用 BOM 可以控制浏览器显示的页面 以外的部分。而 BOM 真正与众不同的地方(也是经常会导致问题的地方),还是它作为 JavaScript 实现 的一部分但却没有相关的标准。这个问题在 HTML5 中得到了解决,HTML5 致力于把很多 BOM 功能写 入正式规范。HTML5 发布后,很多关于 BOM 的困惑烟消云散。
从根本上讲,BOM只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分。下面就是一些这样的扩展:
弹出新浏览器窗口的功能;移动、缩放和关闭浏览器窗口的功能;提供浏览器详细信息的 navigator 对象;提供浏览器所加载页面的详细信息的 location 对象;提供用户显示器分辨率详细信息的 screen 对象;对cookies的支持;像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
由于没有BOM标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如 要有window对象和navigator对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。
3、JavaScript版本
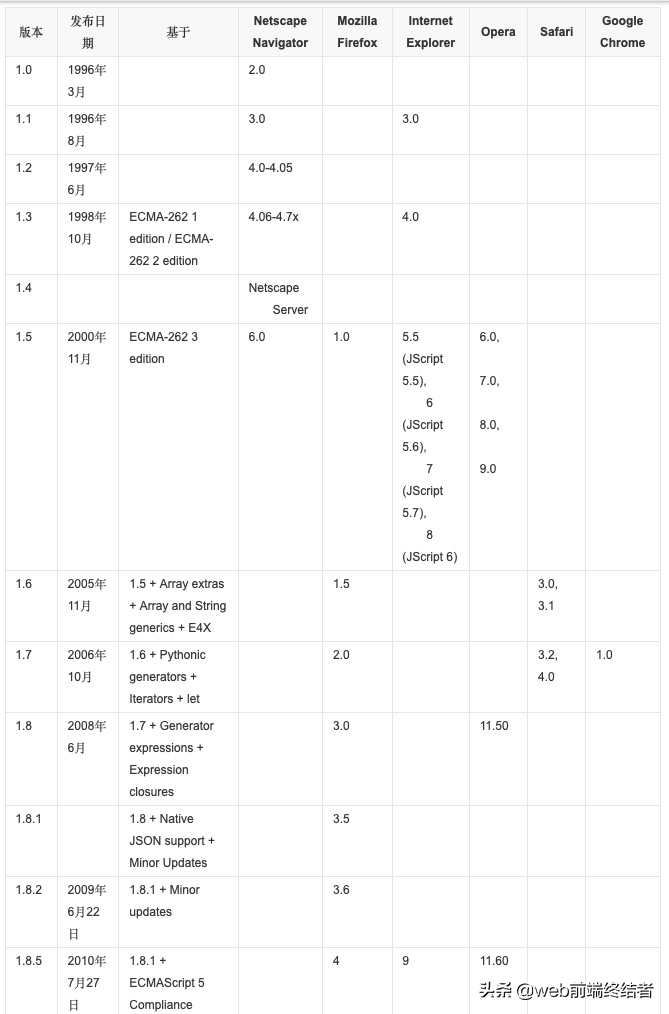
作为Netscape“继承人”的Mozilla公司,是目前唯一还在沿用最初的JavaScript版本编号序列的浏览器开发商。在Netscape将源代码提交给开源的Mozilla项目的时候,JavaScript在浏览器中的最后一个版本号是1.3。后来,随着Mozilla基金会继续开发JavaScript,添加新的特性、关键字和语法,JavaScript的版本号继续递增。下表列出了JavaScript版本号对应各浏览器的递增过程:

4、小结
JavaScript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
ECMAScript,由ECMA-262定义,提供核心语言功能;文档对象模型(DOM),提供访问和操作网页内容的方法和接口;浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
JavaScript的这三个组成部分,在当前五个主要浏览器(IE、Firefox、Chrome、Safari和Opera)中都得到了不同程度的支持。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员