
首先,JavaScript中的作用域开始只有函数作用域和全局作用域,在ES6之后,才有了块级作用域的概念,下面围绕这三点进行介绍。
一、作用域
在JavaScript中, 作用域是指变量和函数的可访问范围(可见区域),即作用域控制着变量和函数的可见性和生命周期,通俗点说,就是函数或者变量不在这个区域内,就无法访问到。作用域又可以称为可访问变量的集合,因为在JavaScript中, 对象和函数同样也是变量,所以作用域为可访问变量、对象、函数的集合。
二、全局作用域
我们都知道变量在函数外定义,即为全局变量。全局变量拥有全局作用域: 那就是网页中所有脚本和函数均可使用。综合起来就是最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的,即只要变量不定义在函数内,就是全局变量拥有全局作用域。
举个例子:
值得一提的是:JavaScript默认有一个全局对象window,全局作用域的变量实际上被绑定到window的一个属性。window对象的内置属性都拥有全局作用域,例如 window.name、window.location、window.history等。

三、函数(局部)作用域
和全局作用域相对应的是函数作用域,如果JavaScript的作用域是通过函数来定义的,那么在这个个函数中定义的变量只对这个函数内部可见,我们成为称为函数(局部)作用域。
函数作用域是指在函数中定义的参数和变量在函数内的任何位置都可见,而在函数外部不可见即无法访问。函数通常的形式都是function(){……},而{}包围的范围,即函数作用域。
这里值得注意的是:在函数内部声明变量的时候,一定要使用var命令。如果不用的话,实际上声明了一个全局变量!
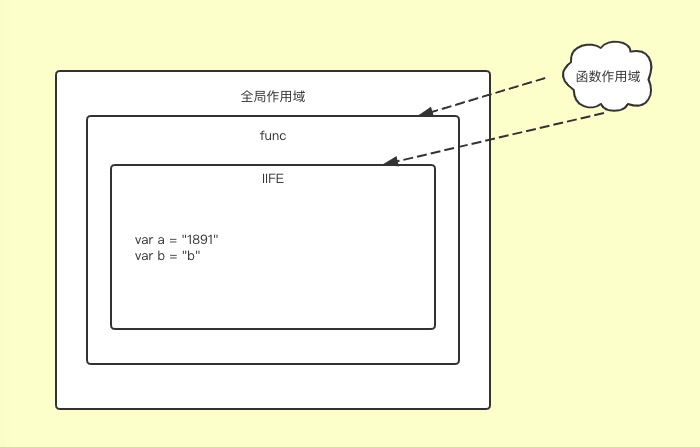
关于全局作用域和局部作用域的对比,从网上找了一张图可以形象说明:

图中有个概念叫IIFE,即声明函数的同时立即调用这个函数,是个匿名函数,这里不在详细介绍。
四、块级作用域
在ES6中,块作用域用花括号定义。它由 { 和 } 分隔,在花括号对{ }的内部用let和const声明的变量和函数可以受到块作用域的约束,即拥有拥有块级作用域,只能在定义它们的{}中访问,外部不可访问。
综合前面介绍的函数作用域,我们可以把块级作用域和函数作用域统称为局部作用域。看下面例子:
如果不用let关键字,会怎么样呢?




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员