
之前介绍了微信小程序下载文件和扫描普通二维码打开微信小程序的功能,文章链接是微信小程序下载和扫码打开小程序开发总结 ,最近在进一步开发过程中,发现有些注意事项这里再次和大家介绍。
关于下载文件
这里发现的问题是下载完成后的文件在转发和保存后,是无法再次打开或者预览,提示页面如下:

经过排查,发现分享或者保存的路径就是微信下载后的临时文件路径,经过研究和查阅资料发现需重新指定一个路径,具体代码如下:
//自定义文件名
const randfile = this.data.fileName;
//新的文件路径
const newPath = `${wx.env.USER_DATA_PATH}/${randfile}`;
var tempDownloadTask = wx.downloadFile({
url: this.data.downloadUrl,
filePath: newPath,//指定新的文件路径
success(res) {
if (res.statusCode === 200) {
wx.openDocument({
showMenu: true,
fileType: 'pdf',
filePath: newPath,//预览时使用新的文件路径
success: function (res) {
console.log('打开文档成功', res)
},
fail: function (res) {
console.log('打开文档失败', res)
}
})
}
},
fail: function (res) {
wx.showToast({
title: '下载失败'
})
}
})
},关于扫描二维码打开微信小程序


虽然设置规则的时候,可以设置指定测试范围,但是如果我们进行了发布,即使是设置了体验版对线上版本也有影响。
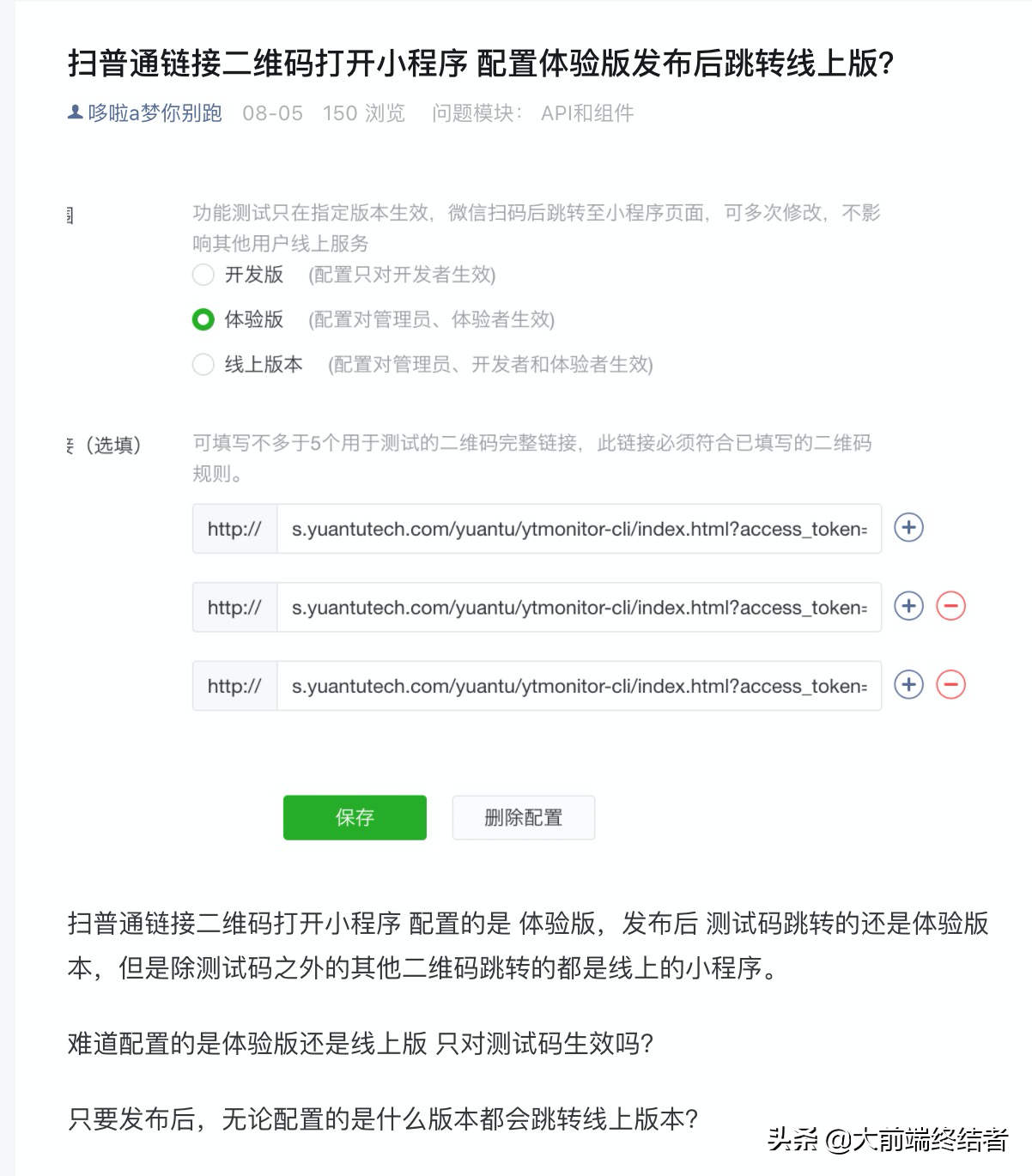
什么原因呢?查看了微信小程序社区,发现也有其他人遇到这个问题:


然后通过官方的回答找到了问题的原因

测试仅对指定的测试链接和测试范围内的微信用户生效,其他用户扫码后跳转网页,不影响全网用户正常使用。在二维码规则发布后,开发者仍然可以选择在指定版本(开发版/体验版/线上版本)下测试,请注意扫码用户要打开开发版必须提交过代码。
总结一下就是,配置为开发版本或者体验版,不要发布。发布后都会跳转到线上版本,只要不发布就可以跳转到你配置的开发版(体验版)。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员