
最近给公司的微信小程序增加下载文件和扫描二维码关联的功能,踩了一些坑,这里做一下总结,希望对大家有所帮助。
一、文件下载
1、在微信小程序里进行网络通信,只能和指定的域名进行通信,需要在微信小程序后台配置对应的域名,否则无法访问。
微信小程序包括四种类型的网络请求
接下来,会主要介绍下wx.downloadFile的使用。
DownloadTask wx.downloadFile(Object object)wx.downloadFile方法下载文件资源到本地。客户端直接发起一个 HTTPS GET请求,返回文件的本地临时路径 (本地路径),单次下载允许的最大文件为200MB,我们自己业务做了50M的限制。基本使用方法如下:
wx.downloadFile({
url: 'https://example.com/test.pdf', //仅为示例,并非真实的资源
success (res) {
// 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调
if (res.statusCode === 200) {
console.log(res.tempFilePath)//打印临时本地临时路径
}
}
})wx.downloadFile方法返回一个DownloadTask的对象,DownloadTask对象是一个可以监听下载进度变化事件,以及取消下载任务的对象。DownloadTask对象的方法有:
这里主要介绍下,我自己用到的几个。DownloadTask.onProgressUpdate可以下载进度,获取下载百分比、已经下载字节数和总共字节数。
//官方的例子
downloadTask.onProgressUpdate((res) => {
console.log('下载进度', res.progress)
console.log('已经下载的数据长度', res.totalBytesWritten)
console.log('预期需要下载的数据总长度', res.totalBytesExpectedToWrite)
})downloadTask.abort() 这个方法可以取消下载任务,但是有坑,downloadTask.abort() 调用不起作用。因为我遇到的场景是,想通过建立下载连接,获取文件大小,发现在onProgressUpdate里获取文件大小后调用downloadTask.abort() 是无法停止下载任务的,通过其他按钮调用downloadTask.abort() 也是不行的。最后经过一番探索,发现在DownloadTask.onHeadersReceived(function callback)方法里,通过Header的Content-Length字段可以获取大小,同时调用downloadTask.abort()效果还不错。
文件下载之后我们可以在success回调里拿到本地临时路径,然后调用系统的预览方法打开文档。我本地的代码如下:
wx.openDocument({
showMenu: true,
fileType: 'pdf',
filePath: res.tempFilePath,
success: function (res) {
console.log('打开文档成功', res)
},
fail: function (res) {
console.log('打开文档失败', res)
}
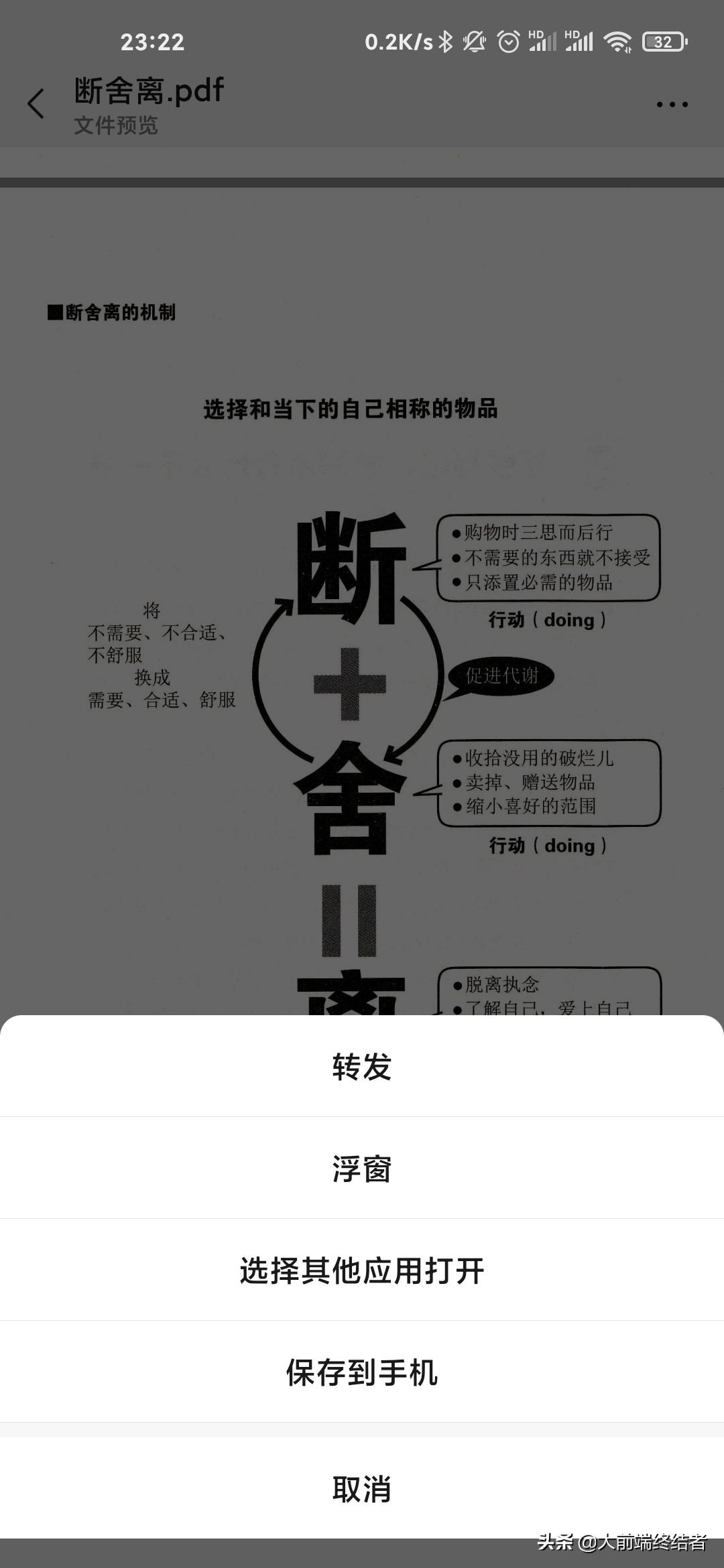
})wx.openDocument(Object object) 系统方法用于新开页面打开文档,这个功能主要就是我们常用的保存文件到手机的选项。如图

参数说明:
doc doc格式文件
docx docx格式文件
xls xls格式文件
xlsx xlsx 格式文件
ppt ppt格式文件
pptx pptx格式文件
pdf pdf格式文件二、扫普通链接二维码打开小程序
这个功能就是扫描二维码,如果信息是配置过的会自动打开小程序然后进行对应的业务处理。
首先我们要在微信小程序后台添加规则,在开发版本里的开发设置模块,在设置访问域名的部分下面,找到“扫普通链接二维码打开程序”,如下图,我设置了3个规则是体验版的。

我们点击右上角的添加,就进入了设置规则页面,具体规则大家可以微信小程序官网查询

根据二维码跳转规则,我们需要填写需要跳转小程序的二维码规则。要求如下:
二维码规则的域名须通过ICP备案的验证,还需要放置校验文件支持http、https、ftp开头的链接一个小程序帐号可配置不多于10个二维码前缀规则。
在小程序后台配置二维码跳转小程序规则之后即可使用微信扫码打开小程序,那么参数如何处理呢?二维码链接内容会以参数q的形式带给页面,在onLoad事件中提取q参数并自行decodeURIComponent一次,即可获取原二维码的完整内容,具体代码如下
onLoad(query) {
if (query.q && query.q !== 'undefined') {
var url = decodeURIComponent(query.q)
//进行业务处理
}
}这个功能本来不复杂,因为我们公司只放行线上环境,导致我这边申请放置校验文件流程比较曲折,好在最后都解决了。
大家如果有疑问或者有比较好的方法可以留言交流。




 QQ客服专员
QQ客服专员 电话客服专员
电话客服专员